In an age where communication is predominantly visual, the choice of font plays a crucial role in conveying messages effectively. While creative and decorative fonts might add flair to personal projects, the realm of mass communication—encompassing newspapers, academic writing, and digital media—demands a focus on readability. This exploration delves into the world of fonts, highlighting the characteristics that make them accessible to diverse audiences. From the historical evolution of typography to the debate between serif and sans serif fonts, we uncover the essentials for choosing the best fonts for clarity and comprehension.
The Importance of Readability in Fonts
Readability is a crucial element in effective communication, particularly in mass media and educational contexts. Selecting the right font can significantly impact how easily content is consumed by the audience. For instance, a well-chosen font can aid comprehension and retention of information, making it essential for newspapers, academic publications, and websites to prioritize legibility over decorative choices. This ensures that messages are conveyed clearly, regardless of the reader’s age or background.
Moreover, considering diverse reading environments is vital when choosing fonts for printed or digital content. Factors such as lighting conditions, distance from the text, and the medium of delivery can affect readability. For example, fonts used on road signs must be easily discernible from a distance, while those in academic texts need to be legible in various formats. By emphasizing readability, we cater to a broader audience, including individuals with visual impairments, ensuring inclusivity in communication.
Characteristics of Readable Fonts
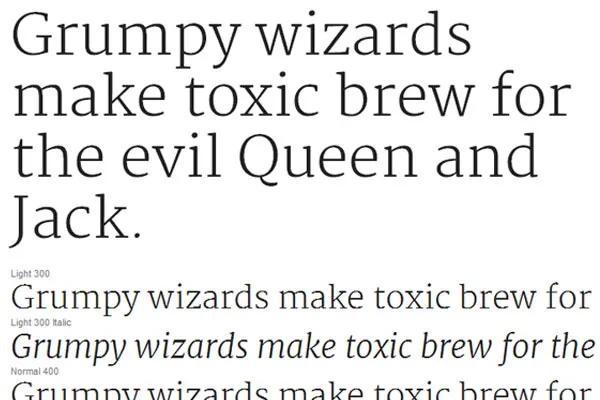
The most readable fonts share several key characteristics that enhance their accessibility to readers. First and foremost, they feature distinct letterforms that minimize confusion between similar characters, such as ‘b’ and ‘d.’ Furthermore, appropriate spacing between letters and words is crucial, as it prevents text from appearing cramped or overly spread out. These design choices help maintain clarity, making it easier for readers to scan and absorb information, which is particularly important in fast-paced environments.
Another essential aspect of font readability is the weight and contrast of the characters. Fonts with consistent stroke thickness and high contrast against the background improve visibility in various contexts, whether in print or on digital screens. Bold weights can also enhance readability from a distance, making them suitable for signage and headings. Ultimately, these characteristics ensure that fonts serve their primary purpose: facilitating effective communication.
Understanding Serif and Sans Serif Fonts
When exploring font styles, serif and sans serif categories are the most prominent. Serif fonts are characterized by small lines or embellishments at the ends of their strokes, which can add a traditional and formal feel to the text. However, while they may look elegant in larger sizes and print formats, they often fall short in legibility at smaller sizes or on low-resolution screens. This limitation makes serif fonts better suited for headlines rather than body text.
Conversely, sans serif fonts, which lack these decorative elements, prioritize simplicity and clarity. Their clean lines and uniform curves make them particularly effective for digital formats where readability is paramount. As a result, sans serif fonts have become increasingly popular in modern design, favored for their contemporary appearance and ease of reading across various devices. This distinction highlights the importance of selecting the right font based on the intended medium and audience.
Top Sans Serif Fonts for Optimal Readability
Among the myriad of sans serif fonts available, a few stand out for their exceptional readability. Arial, for instance, is widely used due to its clean design and versatility across different platforms. Its balanced proportions ensure clarity, making it a go-to choice for both digital and print media. Similarly, Calibri, which gained popularity as the default font in Microsoft Office, is known for its modern look and excellent legibility, making it suitable for various professional documents.
Additionally, Open Sans, commissioned by Google, has become a staple in web design due to its friendly appearance and readability on screens. Montserrat is another noteworthy sans serif font, known for its stylish yet straightforward design, making it ideal for branding and marketing materials. These fonts exemplify how sans serif styles can enhance communication effectiveness through their focus on clarity and modern aesthetics.
Notorious Fonts to Avoid
While many fonts enhance readability, some have gained notoriety for their poor design choices. Comic Sans, despite being easy to read, is often ridiculed for its childish appearance, making it unsuitable for professional use. This perception has led to widespread avoidance in serious contexts, highlighting the importance of font choice in conveying the appropriate tone. Similarly, Papyrus, with its antiquated look, has struggled to be taken seriously, further emphasizing the need for thoughtful font selection.
Other fonts, like Jokerman and Wingdings, suffer from excessive embellishments or lack of coherence, resulting in poor readability. Such fonts may seem appealing for creative projects but are often detrimental in professional settings where clarity is paramount. By being aware of these less favorable options, designers can make more informed decisions, ensuring that their work remains accessible and effective in communication.
Historical Evolution of Fonts
The journey of font development is deeply intertwined with advancements in printing technology. The invention of the printing press by Johannes Gutenberg in the 15th century revolutionized the accessibility of written materials. Gutenberg’s initial typeface, Blackletter, was ornate and stylish but lacked the legibility required for mass readership. This marked a significant milestone in typography, as it paved the way for future innovations aimed at improving readability for the general public.
Following this, the development of the Roman typeface by Nicolas Jenson in the late 1400s shifted focus toward clarity and ease of reading. By discarding excessive flourishes and prioritizing distinct letterforms, Jenson’s design set the foundation for modern typography. This evolution has continued into the digital age, where the demand for legible fonts has shaped the design landscape, leading to the creation of many popular fonts we use today. Understanding this history enhances our appreciation for the careful choices designers make in font selection.
Frequently Asked Questions
What makes a font readable?
Readable fonts feature distinguishable characters, appropriate spacing, and clear differentiation between uppercase and lowercase letters, ensuring accessibility for all readers, including those with vision problems.
Why are sans serif fonts preferred for mass media?
Sans serif fonts are simpler and more legible, making them ideal for newspapers, academic papers, and websites where clarity and quick reading are paramount.
What are some examples of highly readable sans serif fonts?
Popular sans serif fonts include Arial, Calibri, Open Sans, and Montserrat, all designed for optimal legibility across various platforms and devices.
How do serif fonts differ from sans serif fonts?
Serif fonts include decorative ‘tails’ on letters, enhancing their character, while sans serif fonts are cleaner with straight lines, prioritizing legibility.
What should I avoid when choosing a font?
Avoid fonts like Comic Sans, Papyrus, Jokerman, and Wingdings, as they are often criticized for poor readability and lack of professionalism.
What was the first printed font?
The first printed font, Blackletter, was used on Gutenberg’s printing press in the 1400s. It was ornate but lacked the readability required for mass media.
How did typography evolve for better readability?
Typography evolved with Nicolas Jenson’s ‘Roman’ font in 1470, which focused on distinctive shapes and spacing, paving the way for modern readable typefaces.
| Category | Font Name | Description |
|---|---|---|
| Sans Serif | Arial | A highly readable font found in various software and web pages. |
| Sans Serif | Calibri | Replaced Times New Roman as the default font for Microsoft Office in 2007. |
| Sans Serif | Open Sans | Commissioned by Google, it became standard for Android. |
| Sans Serif | Montserrat | A classy and easy-to-read font that looks great in various styles. |
| Serif | Times New Roman | A popular choice for book printing, created for The Times in 1931. |
| Serif | Berkeley Old Style | Adds a touch of class while maintaining readability. |
| Serif | Larken | Bold and stylish, ideal for posters or titles. |
| Serif | Merriweather | Combines strong modern lettering with classical elements. |
Summary
Readable fonts are essential for effective communication, especially in mass media. The best choice for readability is typically a simple sans serif font, as it prioritizes clarity and accessibility for all readers. Choosing the right font can significantly enhance the reader’s experience, making information easier to digest and understand.